While preparing for a recent talk at the London Sitecore User Group at Sagittarius offices on the subject of Sitecore Content Search: Building a frontend for Sitecore Search results, I discovered some great content (both from Sitecore and the wider Sitecore community) around the subject that helped me prepare:
In the live demo at the end of the talk, I challenged myself to build a frontend for search results from scratch that targeted content on the Sagittarius agency’s website using Sitecore Search.
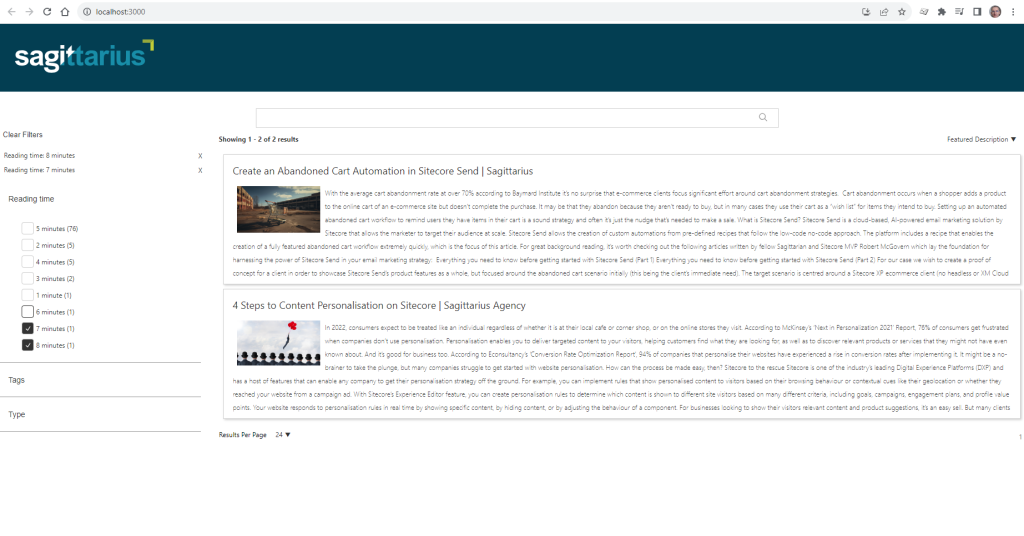
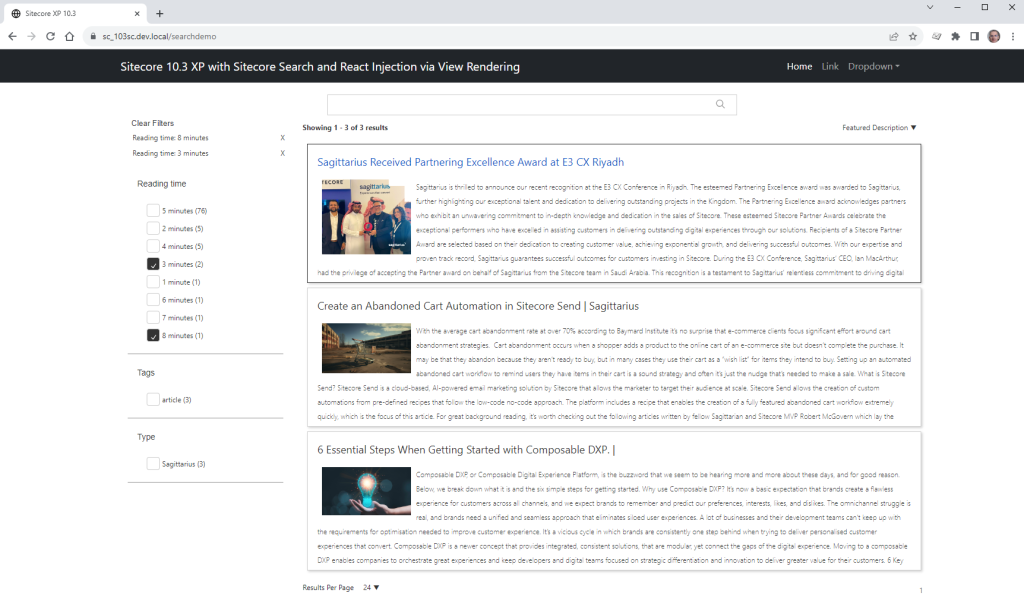
Having previously set up the content source, crawler options and an initial crawl of the Sagittarius website content (not tricky but impractical to do in a live demo) I showed how you could build a fully functional frontend for search results extremely quickly using the Sitecore Search Command Line Interface (CLI), Input Search Results component and JavaScript SDK. The resulting demo featured:
While it’s the simplest possible implementation of a search page everything functions as expected:

While the demo showed how quick it can be to get started with Sitecore Search, how (and at what point) could this fit into a technology roadmap with a client as part of their transition to composable?
Sitecore Search is part of the Sitecore SaaS DXP and as such forms the flagship product for intelligent content search. Although firmly rooted in the new composable world, there have been many discussions within the agency around the possibility of introducing Sitecore Search to non-headless implementations: for Sitecore MVC clients on the journey to headless is it practical to introduce them to Sitecore Search and furthermore what’s the most effective way to do this?
Due to the low coupling between Sitecore Search and the other components in the Sitecore SaaS DXP stack, technically it’s completely realistic to introduce Sitecore Search without any of the other products in the Sitecore SaaS DXP stack.
While it’s possible to use a legacy technology such as jQuery to communicate directly with the Sitecore Search API and integrate this with a Sitecore MVC rendering, we really want to use all the good stuff that the Sitecore Search CLI brings to the table, so this option was quickly discounted. Also we would rather not build on legacy technologies, such as jQuery.
It’s possible to integrate Sitecore Search into Sitecore XP (or indeed any website) using an iFrame. While this seems attractive at first due to the low coupling aspect, it’s tricky to make iFrames behave nicely (multiple scrollbars anyone?) not to mention in a responsive website scenario. Not only that, iFrames are vulnerable to XSS (cross-site scripting) attacks where attackers can change the source site URL in order to install malware, steal information or hijack clicks and keystrokes.
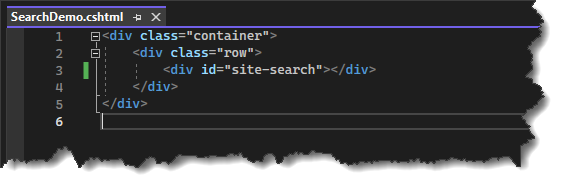
React injection gives the most control around placement and styling for a potential integration. Crucially, it gives us the ability to leverage everything that the Sitecore CLI brings to the table and. the implementation is straightforward in a Sitecore XP / MVC scenario, where we can create a View Rendering which simply defines a placeholder for the Sitecore Search React application to inject its output:
This represents the placeholder into which our application will inject content:

We could get fancy using HTML data-* attributes to pass parameters from XP into the React component if we wanted to (for example where we have rendering parameters that we would like the React component to respect)
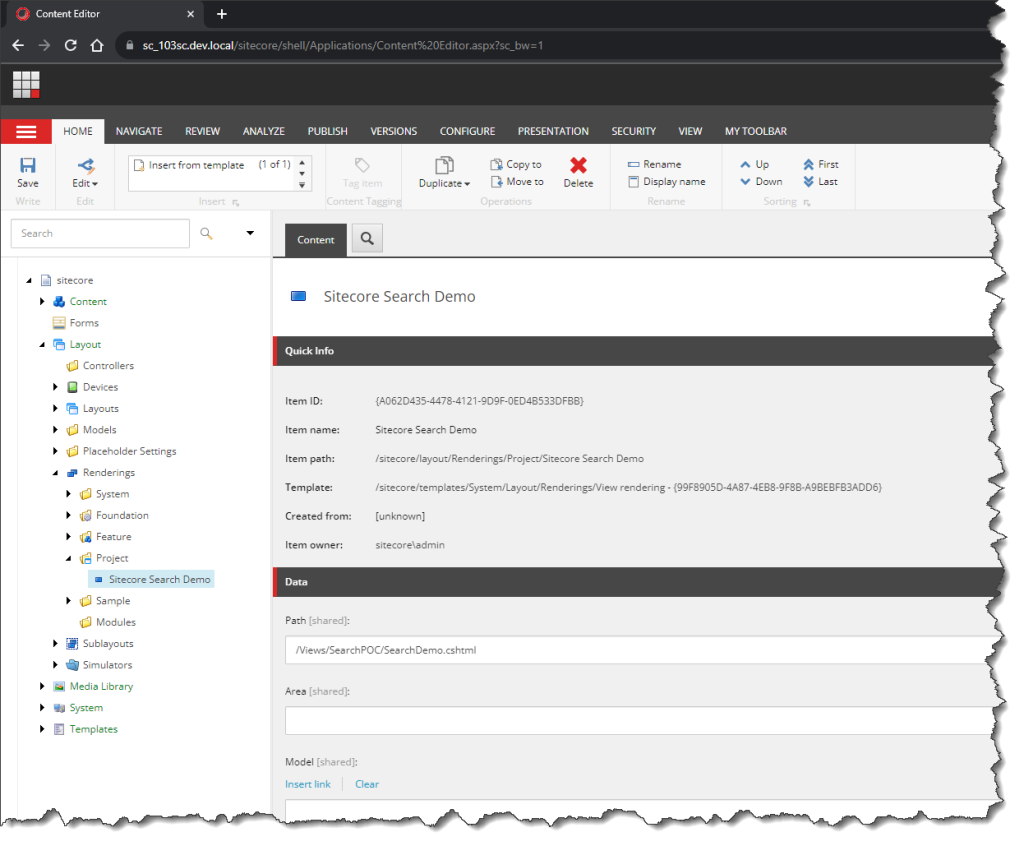
The rendering definition simply specifies the View Rendering cshtml file:

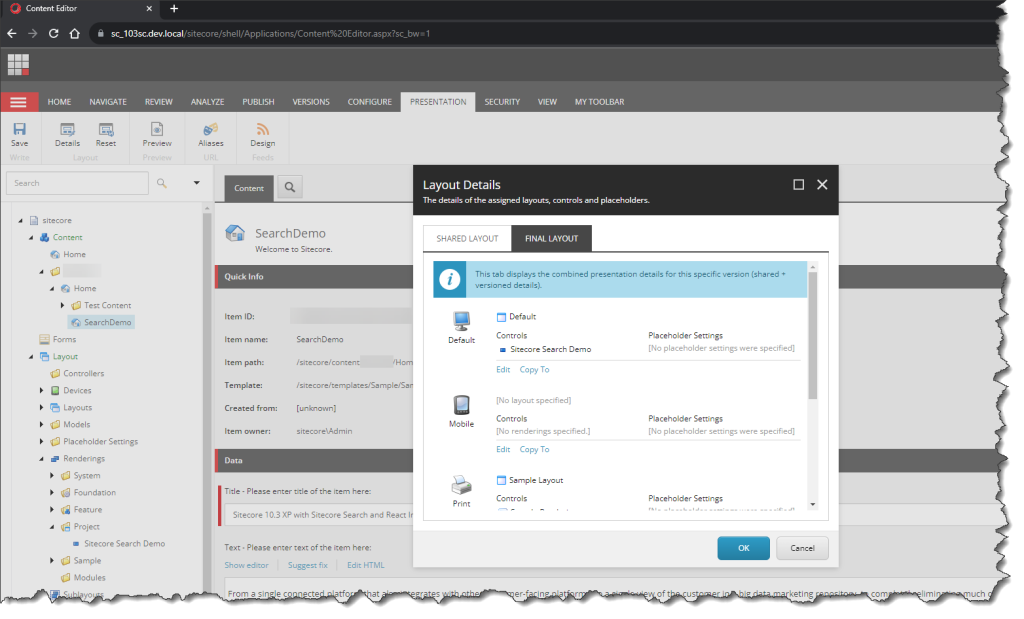
The page is simple and has our new View Rendering added

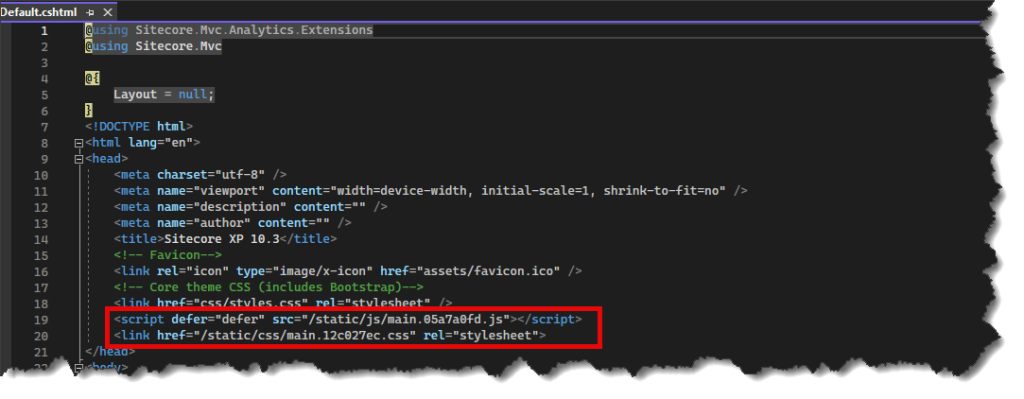
The sitecore layout references the production build for our React application JavaScript and CSS. I have conveniently skipped over deployment details (which of course would need to be attended to in order to ensure that the build is integrated within the current build pipeline appropriately and will be resistant to file name / revision changes of JavaScript and CSS files).

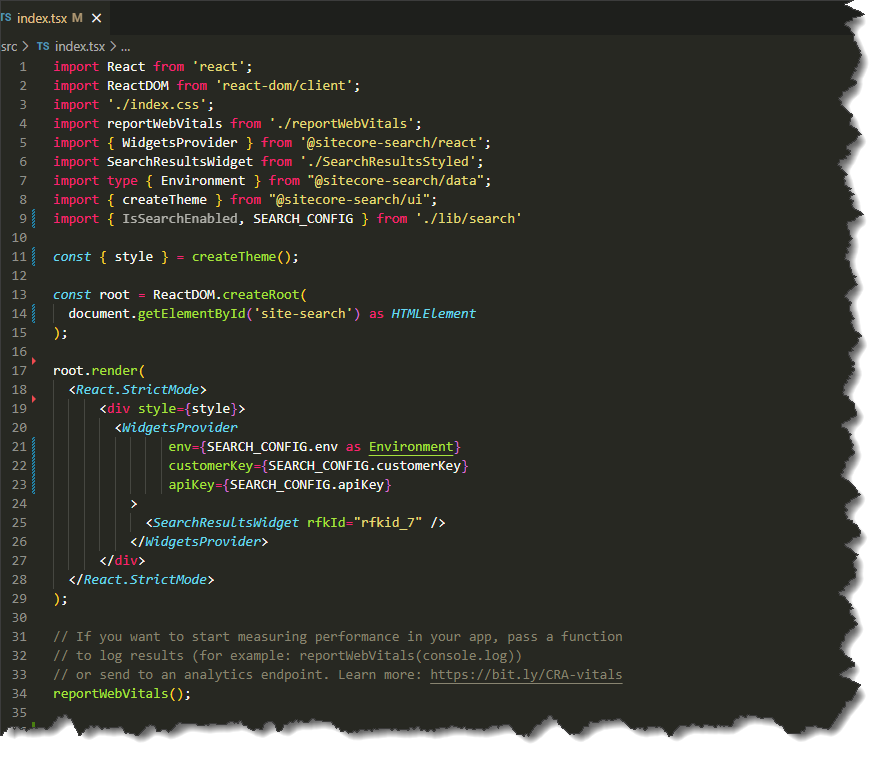
A simple app (created using npx create-react-app) the code we need to write ourselves is mostly “plumbing” when using the CLI for the component creation (SearchResultsWidget is the component we created via the CLI)


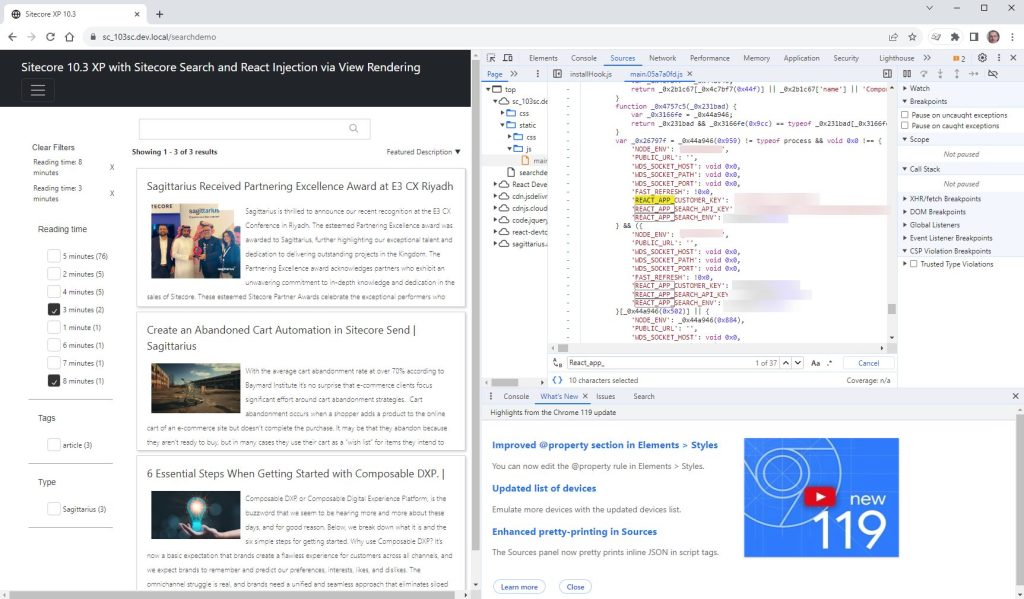
In our demo React application we used custom React environment variables and an .env file (with the .env file excluded from the commit in the gitignore file). This is good practice as it prevents our API key and customer key from leaking via the repository, however, we should not forget that with client-side components, these values are necessarily included in the build output JavaScript and visible in the browser tools

..there are various strategies for mitigating the risk around this, and we would advise exploring options around this for your production application to ensure you don’t expose any “secrets”.
React injection offers a good option for bridging the gap between old and new Sitecore worlds, allowing clients to take advantage of the new SaaS technologies without having to go full headless or XM Cloud (although this could then be planned into their roadmap).
Why not contact us to find out about how we could help with your implementation?
Partnering with a reputable Sitecore agency or Sitecore partners like Sagittarius ensures a smooth implementation and a platform tailored to your specific needs, including understanding Sitecore Pricing for your brand
Learn more about our approach to Sitecore Engineering