Despite the uprise of terms such as ‘digital sustainability’, when most people think of climate change, they tend to think about tangible industries like aviation and agriculture or the negative impact of deforestation and landfills. Every year, roughly 37 billion tons (1) of CO2 are released into the ecosystem around the world. The average annual carbon footprint is 5.2 tonnes per person (UK 2021). (3) What if I told you that the internet, digital technologies, our gadgets and its infrastructure account for 3.7% of global carbon emissions (2)?
Source: Sustainable Web Manifesto
The internet has only been around since the 1990s, and it has ushered in a new area of on-demand information and entertainment at the expense of our environment. This number will only get bigger due to the growing population and rise in internet accessibility. This means millions of new people are getting online each year, with increasing access to these more recent and energy-hungry technologies.
The Internet is the largest coal-fired machine on the entire planet. It consists of tiny bits of code that travel around the world at incredible speeds; without interference, it can be as fast as 99.7% the speed of light, so pretty fast.
Everyone tends to think of data and the internet as being in the cloud, but they are all around us. The Internet depends on servers across the globe, all of which use cables and wires buried deep in the ocean (4). While most of us access the internet through WiFi and data plans, this eventually links up with physical cables that carry information across the globe.
So, how does this contribute to an increased amount of carbon? These gadgets, servers, data centres, wires, and routers need massive energy to be created, shipped worldwide, work, and fund our daily lives. This is achieved through the burning of fossil fuels.
We have mentioned data centres and servers, but closer to home, it is common to spend hours each day surfing the internet, uploading media items to various social media platforms and streaming and consuming online content (Netflix binges, anyone?).
Each of these online activities comes at a small cost – grams of carbon dioxide are emitted due to the energy consumption to run the devices and power the wireless networks.
Let’s use a more tangible example – how do our smartphones contribute? Taking into account the manufacturing process, the networks and data centres that smartphones connect to and the electricity they use.
We can see how this all begins to add up… and that is just mobile phone usage! (5).
Digital sustainability means harnessing the tools of digital transformation to improve the environment and support sustainable business operations and practices. It is an ethos that should be baked into every aspect of all digital experiences. Not only does it work towards a cleaner and more sustainable future, but the next generation is actively paying more for businesses that embrace this.
Source: Forbes
Regarding your digital experiences, it will not be a one size fits all approach. Areas such as ethical use of data and technology, digital waste, production and disposal of electronic devices, and energy efficiency will all need to be audited. This aims to impact society and the environment in the long term positively.
While having a dedicated sustainability guru might sound cool, it is a company-wide initiative that requires everyone to take accountability for their actions.
We understand that all of this can feel daunting and too large to combat, but there are steps you can take to reduce your digital footprint, starting with your website.
Calculating, reducing, and offset is a good way to think about it.
As with everything in life, we need to know and understand the problem before making plans. Websites come in all different shapes and sizes, some more carbon friendly than others.
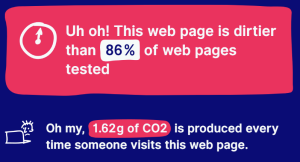
While it is tricky to accurately work out the exact amount of CO2 a website produces, tools have been created online that help to drive the point home. The original website carbon calculator is one of the best (6). This is a fantastic visual tool for breaking down a website’s carbon footprint with clear comparisons to the real world.

a fantastic visual of a tool used for breaking down a website’s carbon footprint with clear comparisons to the real world
This example homepage produces 1.62g of CO2 every time someone visits it. Now imagine this page alone gets 100,000 visits each month. That is 162 kilograms of CO2 every month, 1,944KG every year. Without any sustainability work, the more complex the website, the more it pollutes. To get a clearer snapshot, it would be worthwhile adding in a few of your website’s core pages and homepage; then, using analytical data, you can begin to understand the scale.
Now that we have a rough idea of our website’s footprint, we can undertake web sustainability practices to reduce our online carbon footprint.
Websites have many optimisations and eco-friendly approaches that can be adopted. Below, we will detail a few of the most apparent practices per pillar that can be used to optimise and reduce a website’s carbon footprint.
While each and every item may not be ideally suited to your website, they are designed to spark ideas and creativity. Some of them will also help towards accessibility and achieving better rankings within search engines, so a win-win.
Sustainable web design focuses on reducing the energy websites need to perform. Another less talked about part of sustainable web design is creating websites that are accessible and inclusive.
While media items such as images and videos can look fantastic and be highly engaging, they are also some of the most significant problem areas for network payloads and energy consumption.
Working on these questions will significantly reduce your carbon footprint and speed up your website.
Web fonts allow designers to add fonts not installed on a user’s computer by storing them on the server. They add to the visual appeal of a website and brand but sometimes can come at the cost of page speed. When adding extra fonts to a website, it is worth considering these questions.
Today, the average web page weighs around 2MB, compared with less than 500KB in 2010. Web development can have a tangible impact on reducing a website’s carbon as they are the driving force behind the code and functionality.
As previously mentioned, data centres use a lot of energy and produce a lot of heat, so much so that it is not uncommon for these types of buildings to have massive cooling units to offset the heat.
Moving over to a green hosting provider (7) is probably one of the quickest wins when cleaning up your website’s carbon footprint. Not all are created equal, though, so do your due diligence. Consider:
This may sound obvious, but writing clean, valid code can go a long way. Ensuring the HTML, CSS and JavaScript are kept clean and tidy helps users, browsers, and search engines understand the website much more efficiently.
Code optimisation applies to any additional functionality you may append to your website. For example, if using WordPress, only install the necessary plugins and themes and remove everything else. This links back to a previous point of deleting what you don’t need and use.
Optimised code also has the knock-on impact of better website accessibility. Semantic markup and properly structured headings help screen readers and users of other assistive technology.
Moreover, clean, semantic HTML has the added benefit of Accessible Rich Internet Applications (ARIA) roles and attributes that define ways to make web content and elements more accessible to people with disabilities.
It is easy to forget that the driving force behind SEO is getting the user to their intended destination within as few clicks as possible, satisfying user intent.
This is positive for both users and the environment as it means less time spent on various websites searching for the information they require. Less time searching = less time browsing = less carbon produced.
Technical SEO can seem like a unicorn in that no one (outside of technical SEO) knows what it means. This discipline aims to ensure users and search engines can crawl, index and rank the content as efficiently as possible.
Below are a few examples of technical SEO items that directly help website efficiency.
Source: Hobo Web
While on the surface, content and its style may not have much to do with carbon reduction; it does play an important role. The website’s copy directly impacts how much time a user stays on the website absorbing the content.
We don’t want to waste their time having them wade through immense amounts of dense copy that offers little value. Clear, concise content can provide the user with exactly what they need when they need it, reducing wasted time browsing a website.
Another consideration would be how bloated a website is. Do you have mass amounts of pages or posts that drive little traffic? Could we look to remove those to streamline?
User experience is about reducing user journeys’ friction; we want to get them from point A to point B as seamlessly as possible. This is great for carbon reduction as good UX makes using websites enjoyable and easy, reducing users’ time looking at content that doesn’t suit their needs, which means less energy consumed.
Being as simplistic as possible, more page views equals more energy, so helping users find what they are looking for in as few clicks or delays as possible is essential. We can all be guilty of rage clicks from time to time when navigating an illogical website.
A well-structured and clean navigation that is ideally no more profound than three clicks away from the homepage ensures users find what they are looking for as quickly as possible. Improving the findability of important content can also benefit the site’s search engine rankings as it is given more “weight”.
During analysis, testing, and quality assurance, it becomes clear that users often need help finding areas on a website where they become uncertain or distracted from their goal. There are many reasons why this could happen – perhaps too much content, not a clear hierarchy, and fonts/colours off-brand; whatever the reason, UX’s goal is to clear this up.
By doing so and preventing uncertainty, you keep users on track to achieve their goals, thus keeping energy consumption down as they get what they need faster.
You can think of carbon offsetting as neutralising your carbon emissions or adding more carbon storage to the environment through a multitude of environmental projects around the globe; a few examples are planting trees and or land restoration.
These are the easy ones to think about; nowadays, companies can offset this by investing in clean energy efficient technologies that will combat climate change by reducing future carbon emissions. A good example is the creation of energy-efficient cookers and stoves that will keep costs down, combating emissions with added social benefits.
While this is an excellent start to your green journey, and ideally, every company should offset, it does have the potential to make you complacent. The ultimate goal is to be carbon negative rather than carbon-neutral. This means removing more carbon from the environment than you emit.
The information listed above is designed to help squeeze performance out of your website while reducing its carbon footprint. But have you ever wondered about your digital habits as a whole? Here are a few examples of how these impact the environment.
If you are looking to investigate your website’s carbon footprint, then get in contact with us today. Sagittarius are a pure-play Sitecore agency that specialises in crafting unforgettable experiences. Born and bred in the UK, we are an award-winning digital agency with a multinational team of experts.
Research Links:
https://www.statista.com/statistics/276629/global-co2-emissions/ – (1)
https://www.climateimpact.com/news-insights/insights/infographic-carbon-footprint-internet/ (2)
https://www.statista.com/statistics/1299198/co2-emissions-per-capita-united-kingdom/ (3)
https://www.nytimes.com/interactive/2019/03/10/technology/internet-cables-oceans.html (4)
https://reboxed.co/blogs/outsidethebox/the-carbon-footprint-of-your-phone-and-how-you-can-reduce-it (5)
https://www.websitecarbon.com/ (6)
https://www.thegreenwebfoundation.org/directory/ (7)
https://www.sustainablewebmanifesto.com/
https://www.hobo-web.co.uk/your-website-design-should-load-in-4-seconds/