As Sitecore Developers, we have become used to the Helix style of organising our solutions in Visual Studio. But what happens when transitioning to a Sitecore Headless solution within the context of Sitecore XM Cloud? We’re all in on reaping the rewards of a consistent approach favouring reusability, loose coupling and easier troubleshooting, but is the layered Foundation / Feature / Project solution structure as suitable for a Sitecore Headless Solution, just as it was for a traditional Sitecore Solution?
Firstly, It’s important to remember that Helix is a set of architectural principles rather than a doctrine that must be reflected in your solution structure. Think of it as the logical boundary and the dependency direction rather than the physical boundary; the visible aspect of having multiple Visual Studio projects increases build time and can be considered an anti-pattern.
Considering the potential audience is an essential factor. It is likely that the developers behind our solutions will predominantly be JavaScript Engineers, who came from an Apps and JavaScript background, rather than .NET developers with a background in C# and Sitecore. For Javascript Engineers, the fact that the solution structure they encounter in VS Code has been retrofitted with the layered Foundation/ Feature/ Project structure might not hold as much value, and they might not find it relevant, or it could even add to their confusion.
Now, let’s delve into composable and monolithic Sitecore solutions:
With a headless solution, the focus primarily shifts to the presentation aspects of the Sitecore solution. This approach aligns closely with the software principle of Separation of Concerns. Many of the areas that would have previously existed as features have now either been decoupled from Sitecore into their composable counterparts or currently live in middleware outside of the scope of our solution:
In a traditional Sitecore solution, the codebase covers many responsibilities within the classic Sitecore monolith. In this conventional approach, organisations typically managed project/feature/foundation modules primarily focused on components and presentation-related aspects.
However, these modules no longer apply in a headless solution, where the focus has shifted away from components and presentation:
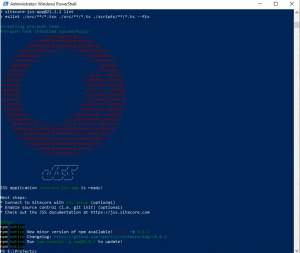
At the time of writing, the latest version of the Sitecore Headless SDK is 21.2.3. Sitecore provides us with a helper that enables us to scaffold a new project very quickly in the front end framework of our choice:

For add-on initialisers, we specified nextjs-sxa as we wish to leverage headless SXA in our solution, but other options exist:

Running the above takes a minute and then, if it all works properly, gives:

What benefits does this starting point offer, and more importantly, what adjustments could be made to ensure a well-organised solution as it expands with the collaboration of multiple developers? (similar to how Helix aided us previously) When considering the solution structure (within ‘src’), the following aspects come into view:

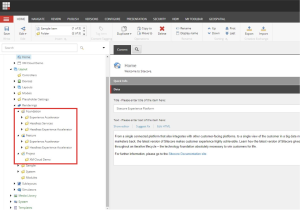
There is an overwhelming array of options around starter projects for XM cloud solutions. We have looked at XM Cloud Foundation Head on Github by illiakovalenko. With this, you can use the Github template to create your own repository.
![]()
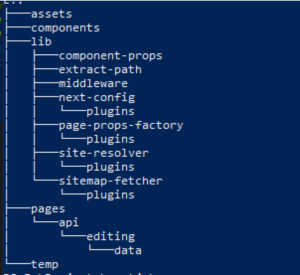
This creates the following structure under project\src (where the project level has a docker folder, global config, and PowerShell scripts for initialising Docker):

With the above structure, src has been pushed down below a folder sxastarter, but the core elements remain the same.
In the sxastarter\src root directory, we have serialisation definitions for Sitecore Content Serialisation; in a classic Helix style solution, you have a module.json file in each Foundation / Feature / Project where you want items to serialise. We do not necessarily need to follow this in our Headless solution; however, it can still make sense to follow the module (Foundation / Feature / Project) folder structure in your solution, where this mirrors the Sitecore tree structure. In particular, where we are using XM Cloud projects that feature SXA [created with the tooling that exists in XM Cloud], the content tree structure already exists like this, so it makes sense to also mirror this in our solution folder structure for serialised content, i.e. yml files

This structure highlights where the new and old worlds collide, as the structure of the items has come from XP Sitecore. It’s noteworthy that JavaScript engineers do not necessarily have to engage with this arrangement, underscoring the distinctions between JavaScript Engineer and Sitecore related considerations.
It’s tempting to want to recreate the Helix solution structure (Foundation / Feature / Project layers), but since many of these responsibilities have been removed from Sitecore into middleware (which is responsible for modifying request/response objects) or separate composable products such as Sitecore Search, Sitecore Personalize, Sitecore Send. Many of the modules you needed in the past will no longer be required to be defined within our code solution.
Consistency of approach is important when working on solutions. Ideally, we want developers to have minimal onboarding time on new solutions, so a simple standard structure is most appropriate. It’s best to structure the solution that JavaScript Engineers will be familiar with as they are used to building components for frameworks such as React. The folder structure is “flatter” than a “classic” XP code solution.
Follow good architectural principles that Helix was built upon, respecting logical boundaries rather than copying physical boundary specifics like Foundation / Feature / Project module solution structure (unless it makes sense to do so). In particular SOLID principles but also Principles for Package and Component Design in the book entitled Agile Software Development, Principles, Patterns, and Practices by Robert C. Martin, which was heavily referenced in the Helix architecture documentation from Sitecore:
It’s worth reviewing the starter projects available (such as XM Cloud Foundation Head). Still, the Sitecore helpers (npx create-sitecore-jss nextjs) also enable you to scaffold a sound solution structure that will provide a solid base for your headless project.
Are you ready to embrace the true potential of a headless approach in Sitecore development? Elevate your digital strategy with Sagittarius, an award-winning digital agency with over 40 years of experience. Our innovative strategists and problem solvers specialise in optimising web experiences, data-led decision-making, and driving impressive ROI on your technology investments. Partnering with a reputable Sitecore agency or Sitecore partners like Sagittarius ensures a smooth implementation and a platform tailored to your specific needs, including understanding Sitecore Pricing for your brand.
Contact us to schedule a call and explore how our expertise can enhance your digital experiences.
Speak to one of our experts